Sunday, December 26, 2010
Thinify nose of a portrait using Adobe Photoshop Elements
Thinifying nose takes just two minutes in PSE 9.
1. Select Magnetic Lasso tool from left tool bar. Make a selection around the nose. Right click the selection and select Layer via Copy to create a new layer of the selection.
2. Press Control+T for performing transformation. Move the left and right sqare boundaries inwards to thinify the nose as required.
4. Now select Spot Healing brush and brush away the distorted spots created around the nose in the last step.
Labels:
Adobe,
Magnetic Lasso,
Nose,
Photoshop Elements,
Portrait,
PSE,
PSE 9,
Spot Healing,
Thinify,
Transformation
Thursday, December 16, 2010
How to bring sheen to hair using Adobe Photoshop Elements?
The hair in the image below looks dull and lacks shine. In 3 easy steps one can add shine to the hair using PSE 9.
1. Open the image to be edited in PSE 9 Editor. Create a duplicate copy of the background layer using Control+J or dragging the background layer to the new layer icon in the layers palette( 1st icon below the layers).
Select the background layer in the layers palette and click the new layer icon which is the first icon in the layers palette below the layers.
This is how the layers palette should now look like. There appears a blank layer between the background layer and the background copy.
2. Now click the top background copy layer in the layers palette and press Control +G or select Layer>Create clipping mask.
See the top layer gets indented in the layers palette indicating that a clipping mask got created.
Change the blending mode of the blank middle layer to Linear Dodge(add). You can do this simpley by selecting the middle layer in the layers palette and changing the blending mode from Normal to Linear Dodge(add) from the combo box in the layers palette.
3. Now select the brush tool from tools bar. Keep the default colors in the color swatch(black and white as default).
Choose the brush size from top bar as 60px of soft mechanical brush type.
Change the Opacity of the brush to 20% from top bar. Remember if the hair color is not not dark as shown but some lighter color, reduce the opacity to half this value(around 10%).
Keeping middle layer selected, start brushing over the area of the hair you want shine to appear.
Here is how my initial and final images look :
Select the background layer in the layers palette and click the new layer icon which is the first icon in the layers palette below the layers.
This is how the layers palette should now look like. There appears a blank layer between the background layer and the background copy.
Change the blending mode of the blank middle layer to Linear Dodge(add). You can do this simpley by selecting the middle layer in the layers palette and changing the blending mode from Normal to Linear Dodge(add) from the combo box in the layers palette.
3. Now select the brush tool from tools bar. Keep the default colors in the color swatch(black and white as default).
Choose the brush size from top bar as 60px of soft mechanical brush type.
Change the Opacity of the brush to 20% from top bar. Remember if the hair color is not not dark as shown but some lighter color, reduce the opacity to half this value(around 10%).
Keeping middle layer selected, start brushing over the area of the hair you want shine to appear.
Here is how my initial and final images look :
 |
| Initial Image |
 |
| Final Image |
Labels:
Adobe,
clipping mask,
hair color,
How to,
layer,
layer masks,
Photoshop Elements,
PSE 9,
sheen,
shine
Thursday, November 11, 2010
How to train the quick selection tool for making better selections in PSE ?
Quick selection is a great tool for selecting objects in any image. It intelligently selects the object distinctly from the background by detecting the brightness, contrast and tonal changes along the objects and their backgrounds. It takes just a little mouse drag with in an object to select an background.
For example : for the image below I just dragged my mouse from point A to point B for selecting the whole apple instead of moving my mouse along the edges of the whole apple which we would require for other selection tools.
This is how my object was selected moving my mouse from point A to B (Please note I increased the brush size to 35 px from options bar after selecting the quick selection tool for making this selection) :
However in the above image, there is good contrast between the object to be selected and its background. So we did not need to train our quick selection tool. But for getting better results in minimum time when there is not much great color difference or contrast between our object and background, it is recommended that you train your quick selection tool.
So in an image like below, where there is not that great color contrast between yellow flower and its background, we would train our tool.
So if I move my quick selection tool from point A to B to select the yellow flower, here is what
I get as selected :
However I did not need this extra highlighted(green) part in my selection(as shown below) which was selected when I moved my mouse from point A to point B. But since there is a low contrast between the orange and the yellow here, this area too got selected.
So instead of selecting my flower in one go as shown above, I follow the steps below to get my needed selection :
1. Select a very small part of the yellow flower as shown after selecting Quick selection tool.
2. Now I will press Alt key and keeping it pressed, I click and drag my mouse over the area I did not want in the selection. So I brush my mouse over the green highlighted region shown in the second last image.
I also notice that as soon as I click Alt key my mouse cursor changes from "+" to "-" as it tell what area not to select.
Once I am done with that I leave the Alt key back and again move my mouse from point A to B as I did earlier and here is how I get my desired selection :
So here I have trained my quick selection tool not to select what areas of contrast. So if I had the similar background around the whole flower, then I would just drag my mouse once along the boundaries of the flower to tell my tool about the low contrast areas which I do not want to select.
Also keep in mind that if you have a large and random objects to be selected then you should keep subtracting the wrong selections you make as you sweep and not to defer the subtraction task in the end. This trains my tool at every step of selection and tell it what "not" to selection as it goes ahead.
I hope you find this tutorial helpful!
For example : for the image below I just dragged my mouse from point A to point B for selecting the whole apple instead of moving my mouse along the edges of the whole apple which we would require for other selection tools.
This is how my object was selected moving my mouse from point A to B (Please note I increased the brush size to 35 px from options bar after selecting the quick selection tool for making this selection) :
However in the above image, there is good contrast between the object to be selected and its background. So we did not need to train our quick selection tool. But for getting better results in minimum time when there is not much great color difference or contrast between our object and background, it is recommended that you train your quick selection tool.
So in an image like below, where there is not that great color contrast between yellow flower and its background, we would train our tool.
So if I move my quick selection tool from point A to B to select the yellow flower, here is what
I get as selected :
However I did not need this extra highlighted(green) part in my selection(as shown below) which was selected when I moved my mouse from point A to point B. But since there is a low contrast between the orange and the yellow here, this area too got selected.
So instead of selecting my flower in one go as shown above, I follow the steps below to get my needed selection :
1. Select a very small part of the yellow flower as shown after selecting Quick selection tool.
2. Now I will press Alt key and keeping it pressed, I click and drag my mouse over the area I did not want in the selection. So I brush my mouse over the green highlighted region shown in the second last image.
I also notice that as soon as I click Alt key my mouse cursor changes from "+" to "-" as it tell what area not to select.
Once I am done with that I leave the Alt key back and again move my mouse from point A to B as I did earlier and here is how I get my desired selection :
So here I have trained my quick selection tool not to select what areas of contrast. So if I had the similar background around the whole flower, then I would just drag my mouse once along the boundaries of the flower to tell my tool about the low contrast areas which I do not want to select.
Also keep in mind that if you have a large and random objects to be selected then you should keep subtracting the wrong selections you make as you sweep and not to defer the subtraction task in the end. This trains my tool at every step of selection and tell it what "not" to selection as it goes ahead.
I hope you find this tutorial helpful!
Labels:
Adobe,
How to,
Photoshop Elements,
PSE,
PSE 8,
PSE 9,
PSE8,
selection tools
Wednesday, November 3, 2010
Lasso selection tools in PSE
Photoshop Elements offers a plenty of ways to select any object and thus allow placing it over some other image or doing selective editing. However for a newbie, the different selection tools remain a mystery. It is initially difficult to understand when to use which tool. Through this tutorial, I will try to capture the use of the first set of selection tools which is the lasso group consisting of Lasso tool, Magnetic lasso tool and polygonal lasso tool. My subsequent tutorial will cover other selection tools as well.
Lasso tool
Lasso tool is a free form selection tool which allows you to select any irregular shape by just mouse click and move the mouse over the edges of the object. The selection precision through this tool depends on how steady your hand movements are, along with the mouse sensitivity. So if your hand selection is steady and precise, you would get good results. Shortcut key for this tool is L.
 This tool is present as highlighted in the toolbar image shown in the image on right.
This tool is present as highlighted in the toolbar image shown in the image on right.
As you start making the selection you would notice that it is hard to follow the thread edge of the lasso tool icon. So you can turn on your Caps lock key to make this icon appear as a normal cross hair icon which has a defined center.
So once you open the image in Editor, you just need to click on this tool icon and get started with your selection. Once you click and move the mouse the selection boundary will start getting drawn. As soon as you release the mouse, the selection area get closed by a straight line between you initial and final points.

So as seen in the image on left. I started my selection from point A across the curve side of the apple. I released the mouse at point B. As soon as I released the mouse, a straight line closed the selection to have an area selected as shown in the image.
For making better and smooth selections, here are the additional options in the top options bar which are provided with this tool :

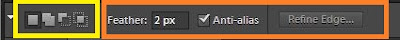
The Yellow highlighted part of the image has four icons :
1. New selection : This is selected by default. This is for making new selection. If a selection
is already made with this option is selected and you start a new selection, the old selection disappears.
2. Add to selection : If there is some selected area already and you want to add new area to the selection, click on this icon and start the new selection.
3. Subtract from selection : If your selection area has some parts which are un-required and were mistakingly selection, you can choose this option and start selecting the area you want to subtract from the existing selection.
4. Intersection of the selections : If you have an area selected already and you want to have a new selection which has some parts of existing selection with some new area as well, just select this option after you have an existing selection and start selecting the new area.
The Orange highlighted tools in the image above are for smoothing and refining your selection. If none of these options are used, the selection will have jagged edges. This tools are common to other selection tools as well.
1. Feather : This option has a text field in which you can specify the amount in pixels. The value range is from 0-250 px. The large the value, smoother the selection. This edge smoothing method causes the edges of selection to be blurred causing the smoothing of the edges. Hence this method is accompanied with loss of image details across the edges. If the blur is too high, loss of data will also be high.
The effect of feathering is inversely proportional to the resolution of image in DPI. So a higher DPI image will have lesser effect of feather as compared to same feather applied on lower DPI image. Actually the formula is simple. Since a higher DPI image has more pixels per inch hence a 2 px feather will not be that much visible. But in an image where pixel density is low, 2 px feather will be visible very clearly.
Please note that this feather value must be given in advance before making the selection else this option would not be honored. To give feather to an existing selection, you can select the Refine edge button which we shall discuss shortly.
2. Anti aliasing : Unlike Feather option, this edge smoothing option is lossless and subtle. If this check box is checked before making a selection, the jagged selection edges will e smoothened as you go along with your selection. Instead of blurring edges as in case of feathering, it instead adds some gray pixel around the jagged selection boundary making it smooth and giving the squared pixel a curvy effect. So this is highly useful option which one should check with any of the selection tools.
This option is used for distortion less smoothing of edges.
3. Refine Edges : This is the next option in the options bar. As you click the button, you are shown with the following dialog. These options are used to refine the edges once you have already made the selection. The button remains disabled before any selection is present.
The options highlighted in green box are the sliders to refine the edges of the selection. The options in yellow box are for viewing the smoothing effect of the selection in the selected background or mask. The options in purple are for Zooming in, preview and move the image to view a specific area of the image.
You can select any of the icons in the yellow box to view your selection in different backgrounds or if you want to view it as a mask. You can either select lack, red or white background or view the selection as a mask. These options enable you look closely to judge how much refinements are still required.
I have chosen "On Black" which is third icon in the yellow box.
As from the above image, I can make out that my selection boundaries are very jagged, so i need to refine them. So I use the following options to achieve that :
1. The Smooth slider smoothen the edges without rounding the corners. I use it quite often as I do not visualize much destruction with this option. For this image I gave the value around 5.
2. Feather slider is same as the feather text box discussed earlier i.e. it adds the blur to refine the edges. The difference is that using this slider you can add feathering after you have made your selection unlike the option discussed above.
I added a feather of 0.8 for this selection.
3. Contract/Expand slider shrinks or expands your selection boundaries in parallel to your selection edges. You can use the slider to expand or shrink your selection until your selection boundary meets the edges of the object.
For this image, I contacted it by a value of -11.
Magnetic Lasso tool
It is an intelligent lasso tool(free form selection) with edge detecting capability. So it reads the color brightness change information along the edges and then the tool keeps sticking to the edges automatically as you move the mouse.
As you click over any edge of the object and start moving the mouse across the edge, it automatically detects your edges and follow the edges precisely as you move the mouse making the selection quicker.
It keeps adding anchoring points to the selection across as you move the mouse. In case if any inappropriate anchor point gets introduced in you selection, you can undo each anchor point by pressing Backspace key. Esc key will completely remove the selection.
To switch between different Lasso tools, you can press Shift+L. Same tip for this tool as well. You should turn on Caps lock key while making selection as it brings the cross hair icon for the selection instead of the thread part of the tool icon which is difficult to follow while making selection.
For a closed selection one should double click in the end where start and end points meet. With a single click, one can start the selection and move across the edges so that the selection line is drawn automatically with this tool and anchor points are also drawn. One can also introduce more anchor points to give more sharper selection by single clicking in between while moving mouse.
As shown in the image above, the points on the selection curve are the anchor points which define the selection.
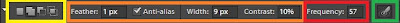
Here are the options for magnetic lasso tool in the options bar :

Contrast value in the Orange highlighted box decides how much sensitive our selection brush is with the contrast between our object and the background. So for low contrast between the object and the background, we should keep the percentage value of Contrast field to be low which would tell out tool to intelligently understand this input and work precisely for detecting edges. However if contrast is high, we should keep this value high to tell our tool to work faster as it does not have to make any deep calculations for detecting edges.
The text field Frequency defines the density of the anchor points. So for a sharper and precise selection, more anchor points can be drawn. The range of this option is 0-100. So if I specify the value as 100, here is how my selection would appear :
Lasso tool
Lasso tool is a free form selection tool which allows you to select any irregular shape by just mouse click and move the mouse over the edges of the object. The selection precision through this tool depends on how steady your hand movements are, along with the mouse sensitivity. So if your hand selection is steady and precise, you would get good results. Shortcut key for this tool is L.
As you start making the selection you would notice that it is hard to follow the thread edge of the lasso tool icon. So you can turn on your Caps lock key to make this icon appear as a normal cross hair icon which has a defined center.
So once you open the image in Editor, you just need to click on this tool icon and get started with your selection. Once you click and move the mouse the selection boundary will start getting drawn. As soon as you release the mouse, the selection area get closed by a straight line between you initial and final points.

So as seen in the image on left. I started my selection from point A across the curve side of the apple. I released the mouse at point B. As soon as I released the mouse, a straight line closed the selection to have an area selected as shown in the image.
For making better and smooth selections, here are the additional options in the top options bar which are provided with this tool :
The Yellow highlighted part of the image has four icons :
1. New selection : This is selected by default. This is for making new selection. If a selection
is already made with this option is selected and you start a new selection, the old selection disappears.
2. Add to selection : If there is some selected area already and you want to add new area to the selection, click on this icon and start the new selection.
3. Subtract from selection : If your selection area has some parts which are un-required and were mistakingly selection, you can choose this option and start selecting the area you want to subtract from the existing selection.
4. Intersection of the selections : If you have an area selected already and you want to have a new selection which has some parts of existing selection with some new area as well, just select this option after you have an existing selection and start selecting the new area.
The Orange highlighted tools in the image above are for smoothing and refining your selection. If none of these options are used, the selection will have jagged edges. This tools are common to other selection tools as well.
1. Feather : This option has a text field in which you can specify the amount in pixels. The value range is from 0-250 px. The large the value, smoother the selection. This edge smoothing method causes the edges of selection to be blurred causing the smoothing of the edges. Hence this method is accompanied with loss of image details across the edges. If the blur is too high, loss of data will also be high.
The effect of feathering is inversely proportional to the resolution of image in DPI. So a higher DPI image will have lesser effect of feather as compared to same feather applied on lower DPI image. Actually the formula is simple. Since a higher DPI image has more pixels per inch hence a 2 px feather will not be that much visible. But in an image where pixel density is low, 2 px feather will be visible very clearly.
Please note that this feather value must be given in advance before making the selection else this option would not be honored. To give feather to an existing selection, you can select the Refine edge button which we shall discuss shortly.
2. Anti aliasing : Unlike Feather option, this edge smoothing option is lossless and subtle. If this check box is checked before making a selection, the jagged selection edges will e smoothened as you go along with your selection. Instead of blurring edges as in case of feathering, it instead adds some gray pixel around the jagged selection boundary making it smooth and giving the squared pixel a curvy effect. So this is highly useful option which one should check with any of the selection tools.
This option is used for distortion less smoothing of edges.
3. Refine Edges : This is the next option in the options bar. As you click the button, you are shown with the following dialog. These options are used to refine the edges once you have already made the selection. The button remains disabled before any selection is present.
The options highlighted in green box are the sliders to refine the edges of the selection. The options in yellow box are for viewing the smoothing effect of the selection in the selected background or mask. The options in purple are for Zooming in, preview and move the image to view a specific area of the image.
You can select any of the icons in the yellow box to view your selection in different backgrounds or if you want to view it as a mask. You can either select lack, red or white background or view the selection as a mask. These options enable you look closely to judge how much refinements are still required.
I have chosen "On Black" which is third icon in the yellow box.
As from the above image, I can make out that my selection boundaries are very jagged, so i need to refine them. So I use the following options to achieve that :
1. The Smooth slider smoothen the edges without rounding the corners. I use it quite often as I do not visualize much destruction with this option. For this image I gave the value around 5.
2. Feather slider is same as the feather text box discussed earlier i.e. it adds the blur to refine the edges. The difference is that using this slider you can add feathering after you have made your selection unlike the option discussed above.
I added a feather of 0.8 for this selection.
3. Contract/Expand slider shrinks or expands your selection boundaries in parallel to your selection edges. You can use the slider to expand or shrink your selection until your selection boundary meets the edges of the object.
For this image, I contacted it by a value of -11.
Magnetic Lasso tool
It is an intelligent lasso tool(free form selection) with edge detecting capability. So it reads the color brightness change information along the edges and then the tool keeps sticking to the edges automatically as you move the mouse.
As you click over any edge of the object and start moving the mouse across the edge, it automatically detects your edges and follow the edges precisely as you move the mouse making the selection quicker.
It keeps adding anchoring points to the selection across as you move the mouse. In case if any inappropriate anchor point gets introduced in you selection, you can undo each anchor point by pressing Backspace key. Esc key will completely remove the selection.
To switch between different Lasso tools, you can press Shift+L. Same tip for this tool as well. You should turn on Caps lock key while making selection as it brings the cross hair icon for the selection instead of the thread part of the tool icon which is difficult to follow while making selection.
For a closed selection one should double click in the end where start and end points meet. With a single click, one can start the selection and move across the edges so that the selection line is drawn automatically with this tool and anchor points are also drawn. One can also introduce more anchor points to give more sharper selection by single clicking in between while moving mouse.
As shown in the image above, the points on the selection curve are the anchor points which define the selection.
Here are the options for magnetic lasso tool in the options bar :
The options highlighted in yellow box are same as described above for Lasso tool which are there to mark a new selection, add to an existing selection, subtract from an existing selection or get the intersection area of two selections.
The options marked in Orange box are there to control the smoothing of the selection and to decide how fast and accurate we can make our selection to be. The options Feather and Anti-aliasing are same as we described in Lasso tool.
Width defines the radius of the cross hair cursor. The bigger the radius, the faster is the selection. However if the object to be selected and the background have lower contrast, it is advisable to keep the radius small for magnetic lasso tool to detect the edges efficiently. The value of this radius ranges from 0-256 px.
The text field Frequency defines the density of the anchor points. So for a sharper and precise selection, more anchor points can be drawn. The range of this option is 0-100. So if I specify the value as 100, here is how my selection would appear :
The value of Frequency should not be very high as it starts giving very jagged selection. Default value is 57 which works almost appropriately.
The tool in the green highlighted box is to control the pen pressure on the tablet (I have not used this option as I do not have a tablet).
Once you have started the selection using this tool, you may not be able to go to the options bar and change the values as required since it would disturb the selection. So one has to use the shortcuts to dynamically change the options in the options bar. (,) comma and (.) period are used to increase and decrease contrasts.
Magnetic lasso tool works very well most of the time when there are good contrasts between the object and the backgrounds. In case of contrast as well, it works well if the above parameters are set accordingly for low contrast like low width and low contrast value. However in cases when there are selections like selecting hair or fur or any specific colored objects etc where other tools work better which we would cover in other tutorials.
Polygonal Lasso Tool
This tool can also be found in the Lasso tool flyout menu below Magnetic Lasso tool. Once can select Shift+L to switch between this tool and other Lasso tool.
It is also for free form selection of any object or area when straight line edges are required. You can start your selection with single click which gives a start point, second click draws the straight line selection line which in turn connects to the third click with the other selection line.
To give an example of where I used it in one of the demos is when I had to clone the hay bundle as shown in the polygonal selection to its left.
I created a duplicate layer of the image(Control+J), then selected the grass bundle with the polygonal lasso tool as shown and then using the Move tool from the toolbar and move it to the area whre I need the clone.
As you can see from the image above, I have been able to clone the area as required.
Once you have made the selection using any of the selection tools, what else can you do with the selection?
The tool in the green highlighted box is to control the pen pressure on the tablet (I have not used this option as I do not have a tablet).
Once you have started the selection using this tool, you may not be able to go to the options bar and change the values as required since it would disturb the selection. So one has to use the shortcuts to dynamically change the options in the options bar. (,) comma and (.) period are used to increase and decrease contrasts.
Magnetic lasso tool works very well most of the time when there are good contrasts between the object and the backgrounds. In case of contrast as well, it works well if the above parameters are set accordingly for low contrast like low width and low contrast value. However in cases when there are selections like selecting hair or fur or any specific colored objects etc where other tools work better which we would cover in other tutorials.
Polygonal Lasso Tool
This tool can also be found in the Lasso tool flyout menu below Magnetic Lasso tool. Once can select Shift+L to switch between this tool and other Lasso tool.
It is also for free form selection of any object or area when straight line edges are required. You can start your selection with single click which gives a start point, second click draws the straight line selection line which in turn connects to the third click with the other selection line.
To give an example of where I used it in one of the demos is when I had to clone the hay bundle as shown in the polygonal selection to its left.
I created a duplicate layer of the image(Control+J), then selected the grass bundle with the polygonal lasso tool as shown and then using the Move tool from the toolbar and move it to the area whre I need the clone.
As you can see from the image above, I have been able to clone the area as required.
Once you have made the selection using any of the selection tools, what else can you do with the selection?
As you can see from the image above, I have been able to clone the area as required.
- One can select "Layer via Copy" and create a separate layer of the object selected and edit that layer as required. One can hence independently edit this object layer as required. Like converting to black and white or enhancing colors of the objects etc.
- One can right click and "Select inverse" to select the areas apart from current selection and create a "Layer via Copy" from right click to create a separate layer of the background and edit the background as required. Like blurring the background or painting the background with a gradient etc.
- Create a copy of the background image. Select the area using any tool and use move tool to move this area to somewhere else in this image or some other opened image in Editor.
- Transform the selection via right click options and place it at necessary location in the same or the different image.
Labels:
Adobe,
Aliasing,
Feather,
Lasso,
Magnetic Lasso,
Polygonal Lasso,
PSE,
PSE 8,
PSE 9,
Refine Edge,
selection,
selection tools
Saturday, October 30, 2010
How to remove sweat from a face using PSE ?
Following is a quick way to remove sweat from a face using Adobe Photoshop Elements. When you capture any sweaty face, the camera portrays the sweat as highlights. So removing those highlights, using the simple steps below removes the sweat, bring a matte look to the face. So here are the simple steps :
1. Open the portrait to be edited in PSE Editor.
2. Now create a new blank layer clicking on the new layer icon in the Layers palette.
3. Now change the blending mode of this layer as Darken
4. Now select Brush tool selecting a soft brush, opacity of brush set to somewhere around 15% -25%.
5. Now keeping Alt key pressed, click on an area near the sweat area on the skin which does not have sweat. For this image I clicked somewhere on the left of the lips on the lower cheek which does not have sweat highlights. It selects that skin color in the color swatch if you notice.
6. Now start dabbing with the brush on the areas of the seat highlights. Keep dabbing until you get all the highlights disappear.
Here are my initial and final images :
Once you learn the technique, it doesn't take more than 2 minutes to have this done.
This tutorial was on request from Morgan Drzewicki. Thanks Morgan.
1. Open the portrait to be edited in PSE Editor.
2. Now create a new blank layer clicking on the new layer icon in the Layers palette.
3. Now change the blending mode of this layer as Darken
4. Now select Brush tool selecting a soft brush, opacity of brush set to somewhere around 15% -25%.
5. Now keeping Alt key pressed, click on an area near the sweat area on the skin which does not have sweat. For this image I clicked somewhere on the left of the lips on the lower cheek which does not have sweat highlights. It selects that skin color in the color swatch if you notice.
6. Now start dabbing with the brush on the areas of the seat highlights. Keep dabbing until you get all the highlights disappear.
Here are my initial and final images :
Once you learn the technique, it doesn't take more than 2 minutes to have this done.
This tutorial was on request from Morgan Drzewicki. Thanks Morgan.
Labels:
Adobe,
editing,
layers,
Photoshop Elements,
PSE,
PSE 8,
PSE 9,
removing sweat
Tuesday, October 26, 2010
How to create stitching or embroidery text effect using PSE?
1. Open a blank document in PSE. Now select pattern stamp tool and increase the radius of the brush such that it covers the whole document.
2. From the Pattern Picker in top bar, select the pattern Denim and stamp it over the document so that the whole document now is painted with Denim texture.
After Stamping, it looks like this :
3. Now select Text tool from left toolbar and write some text as shown. Choose the color you like. I chose Stencil Std font style from font picker combo box in top bar and pink color from the color picker.
4. Now we will create Stitch brush. For this open a new file from File>New>Blank with default background selected. Now choose brush tool from tool bar with black color selected. Make the radius of brush around 9px with hard brush type selected in the top bar options.
Now put a dot and press shift to create a small slant straight line. Similarly create another such that you have drawn V-shape as shown. Once you are done, go to Edit> Define Brush
It asks to name the brush. Name the brush as Stitch.
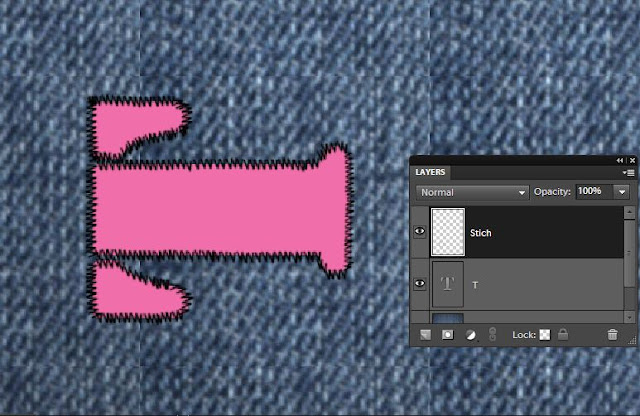
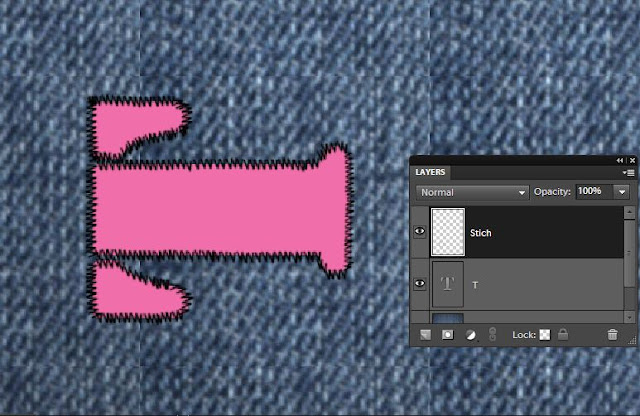
5. Once you are done, select the previous file we were editing from the project bin. Select the brush tool and the brush style as Stitch from the Brush combo box in the top bar. Create a new blank layer from layer menu and name the layer as "Stich".
6. For vertical lines rotate the file by 90 degrees from Image>Rotate menu and complete the bruh stamping along the vertical lines which now appear as horizontal plane after rotate.

Once done rotate the image back.
7. Now select the Stitch Layer and go to Enhance>Adjust Sharpness. Increase the amount and radius as necessary.
2. From the Pattern Picker in top bar, select the pattern Denim and stamp it over the document so that the whole document now is painted with Denim texture.
After Stamping, it looks like this :
3. Now select Text tool from left toolbar and write some text as shown. Choose the color you like. I chose Stencil Std font style from font picker combo box in top bar and pink color from the color picker.
Now put a dot and press shift to create a small slant straight line. Similarly create another such that you have drawn V-shape as shown. Once you are done, go to Edit> Define Brush
It asks to name the brush. Name the brush as Stitch.
5. Once you are done, select the previous file we were editing from the project bin. Select the brush tool and the brush style as Stitch from the Brush combo box in the top bar. Create a new blank layer from layer menu and name the layer as "Stich".
Now on the edges of the text, start stamping the brush as shown. Please note we are stamping only along the horizontol lines as shown.
6. For vertical lines rotate the file by 90 degrees from Image>Rotate menu and complete the bruh stamping along the vertical lines which now appear as horizontal plane after rotate.

Once done rotate the image back.
7. Now select the Stitch Layer and go to Enhance>Adjust Sharpness. Increase the amount and radius as necessary.
Click Ok.
8. Now keeping the Stitch layer selected, Go to Enhance>Adjust color>Replace Color. Select the color of the stitching or embroidery if you dont like the black stitching. I changed it to off white from black.
9. Once done, keeping the same above layer selected, go to Layer>Layer Style. Add Bevel to it(approx 9px in size).
10. Click Ok. Here is how your embroidered/stitched style look like :
Hope you find this tutorial helpful !
Tuesday, October 5, 2010
How to create a portrait hard rock style using PSE 9?
2. Create a copy of the background layer by pressing Control+J
3. Now select the copy of the background layer and go to Enhance>Convert to Black and White.The following dialog will pop up. You may choose any preset available in the dialog or making changes using the sliders. Click Ok
4. Now Select this background copy and rename the layer as Overlay. Keeping this layer selected, change the blending mode of this layer to Overlay from the combo box.
6. Now select Burn tool from toolsbar and brush it over the highlights in the resultant image. You may try the combo box options with the blur tool on top toolbar - Highlights, mid tones, shadows.
Here are my initial and final images :
Monday, September 27, 2010
How to create subtle reflections using PSE 9?
It's so easy and cool to create reflections using PSE 9. It is one of the new guided edit features which is easy to follow with the instructions laid through the workflow. I am also following the steps described in the workflow to demonstrate the creation of a reflection :
1. Open any image in PSE 9 Editor that you want to create reflections of. I picked this image as when i clicked this one, I felt there was a lake missing the the silhouette.
2. Click on Guided Edit tab>Fun Edits> Reflections.
3. Click on the first button : Add Reflection. Here is the output you see after that :
4. Click on the Eye dropper tool and select one of the colors to be filled as background for the reflection. For this image I chose the mustard color as you can see from the color swatch by clicking on one of the areas with this color on the image. And as I click Fill background, I see an output as follows :
5. In the next step, you get an option to select either Floor, Glass or Water reflection. I chose Water Reflection for this particular image.
It will prompt for adding Ocean Ripple filter, followed by Motion blur to give some realistic effect.
I tried in 768 % of amount for Ocean ripple effect and 7 as distance in Motion blur.
6. Adjust the Reflection intensity as per your needs. I increased it from 80 to 90.
7. Click on Add Distortion. I clicked it twice to make my reflection shorter that the actual image.
Rest of the area after shortening of reflection gets filled by your foreground color in the color swatch(the background you selected for reflection earlier)
8. Now crop this extra area in the next step using the next button Crop.
9. Once cropped you can add gradient to give more realistic look to your image. here is my final output.
If you are not satisfied with the gradient applied with this button, you may go to full edit and select the top most layer, edit the gradient itself choosing gradient tool and selecting Edit button from top bar.
One more example of the reflection created using this feature :
1. Open any image in PSE 9 Editor that you want to create reflections of. I picked this image as when i clicked this one, I felt there was a lake missing the the silhouette.
2. Click on Guided Edit tab>Fun Edits> Reflections.
3. Click on the first button : Add Reflection. Here is the output you see after that :
4. Click on the Eye dropper tool and select one of the colors to be filled as background for the reflection. For this image I chose the mustard color as you can see from the color swatch by clicking on one of the areas with this color on the image. And as I click Fill background, I see an output as follows :
5. In the next step, you get an option to select either Floor, Glass or Water reflection. I chose Water Reflection for this particular image.
It will prompt for adding Ocean Ripple filter, followed by Motion blur to give some realistic effect.
I tried in 768 % of amount for Ocean ripple effect and 7 as distance in Motion blur.
7. Click on Add Distortion. I clicked it twice to make my reflection shorter that the actual image.
Rest of the area after shortening of reflection gets filled by your foreground color in the color swatch(the background you selected for reflection earlier)
8. Now crop this extra area in the next step using the next button Crop.
9. Once cropped you can add gradient to give more realistic look to your image. here is my final output.
If you are not satisfied with the gradient applied with this button, you may go to full edit and select the top most layer, edit the gradient itself choosing gradient tool and selecting Edit button from top bar.
One more example of the reflection created using this feature :
Labels:
Adobe,
edit,
editing,
effects,
Fun Edits,
Guided Edit,
Photoshop Elements,
PSE,
PSE 9,
Reflections
Subscribe to:
Comments (Atom)