2. Now Use text layer from left toolbar and write something on it as shown ;
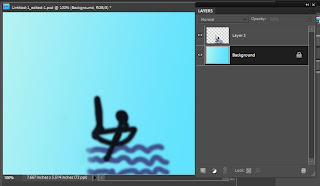
3. Now open any image you want in text background. Select the image from project bin and drag it over the text layer we created in previous step such that text gets hidden behind it as shown.
4. Now from Layers menu, select Clipping mask and you are done.
5. Here is how your final output may look like if you use different images for every text. Using mutliple images is simple. We just need to perform the above steps repeatedly for every text layer and we have to use a different image which should be placed above every text.